ホームページ制作を10分で体験!HTMLをコピペで簡単にページ作成

こんにちは、かなきち(@kanakichi0801)です
今回は、WEB業界を目指す第4回という事で、やっとコードを書いていくよ!
前回までは、WEB業界の職種とその役割、お金のこと。事前準備ということで、Chrome(クローム)というブラウザをインストールしてもらいました。
blog.mimipen.net
今回の内容は、WEBクリエイター育成学校で一番最初にやる授業とほぼ同じ。パソコンが触りたての方にもわかるように解説していくので一緒に頑張りましょう!

この記事を読むと
ホームページの作り方の初歩が分かるよ!
テキストエディタを使おう
テキストエディタとは、その名の通りテキストを作るツールです。Windowsであれば[メモ帳]、Macであれば[テキストエディット]を開いてみましょう。
Macのテキストエディタの場合は、開いた時に左上のバーにある[テキストエディット]→[環境設定]→フォーマットの欄がリッチテキストになっていたら、[標準テキスト]に必ず変更してください。
そこに、好きな文字を入力します。
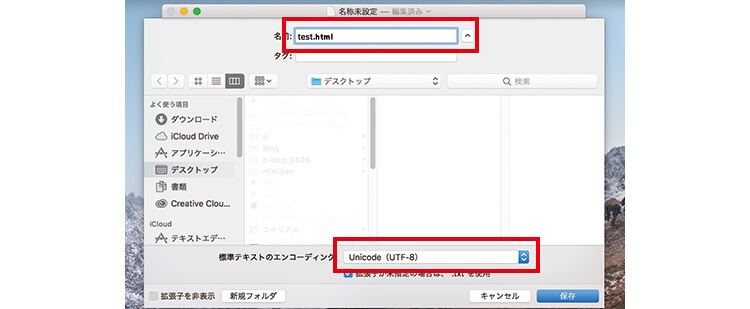
その時にファイル名を以下に変更してください。
[test.html]
[.html]とは拡張子の種類のこと。エクセルでは[.xlsx]、画像では[.jpg]などがあります。それと同じでブラウザに表示させるファイルには[.html]という拡張子を使います。
このファイルのことを[HTMLファイル]といいます。
※拡張子をつけて保存の時に消えてもそのまま作業を進めてください。パソコンの設定によっては拡張子が見えないことがあります。
ファイル名を変更したら、ファイルの種類を、Windowsの場合は[すべてのファイル]、Macの場合は[Unicode(UTF-8)]を選択しましょう。
終わりましたら【保存】します。
【※補足※】
[ファイルの種類を選択する]手順は覚えなくて大丈夫です。何もない状態からでもホームページ制作に触れてもらえるよう。標準搭載のテキストエディタを使用しているために多く作業が発生しています。今後、現場で実際に使うテキストエディタをダウンロードして使用していきます。
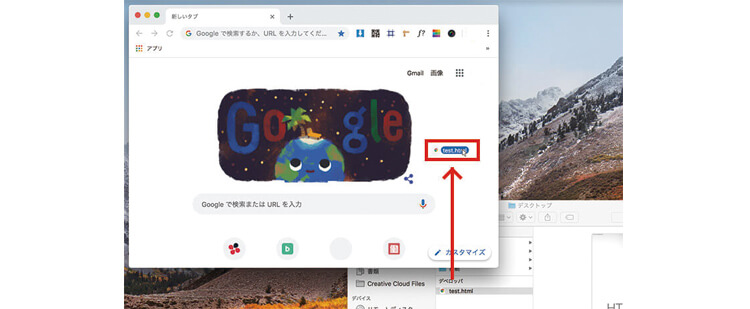
Chrome(クローム)起動して、できたファイルをChrome(クローム)に[ドラック&ドロップ]してください。
文字は表示できましたでしょうか?へんな文字「 æ–‡å—化ã ' 」や「譁 ュ怜喧縺 」のようになっていてもOKです。記号や漢字の羅列の状態=これを[文字化け]と言います。
Macの場合は、保存の際に[Unicode(UTF-8)]を選択していたので文字化けがありませんでした。
テキストエディタでファイルを作成し、[.html形式]で保存、それをブラウザに[ドラック&ドロップ]をする。これが最も簡単にホームページを表示させる方法です。
これなら自分にもできそうと思ったらそれでOK!小さいことから積み上げて行くのが大切です。
次は少し難易度を上げて[タグ]を使ってみましょう!
簡単なホームページを作ってみよう
文字、画像、リンクをタグを使って、簡単なホームページを作りましょう。
文字を表示させよう
先ほどの[test.html]を開いてください。
先ほどの文字を消ます。そして以下のコードをコピペしてください。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
これを見て「うげっ」て思った方、大丈夫です。
コピペするだけで覚えなくて大丈夫!このコードをメモなどに保存してそれをコピペすると覚えましょう。
一気に覚えようとしないことがコツ!
今回は「やってみよう」という回なので、覚えられたら覚えるぐらいの感じでゆったりやっていきましょう。
コピペしたものがなにかというと、ウェブサイトを作るための土台 といったところです。
以下のタグをみてください。
<title></title>
見たままですが、こちらがタイトルを入れる部分で[タイトルタグ]と言います。
また、<>で囲まれたものをタグと言います。基本的にタグは【2つで1つ】。始まりのタグを[開始タグ]終わりのタグを[終了タグ]といいます。
終了タグには、開始タグと区別するために[ / ]がつきます。これは覚えておいてください。
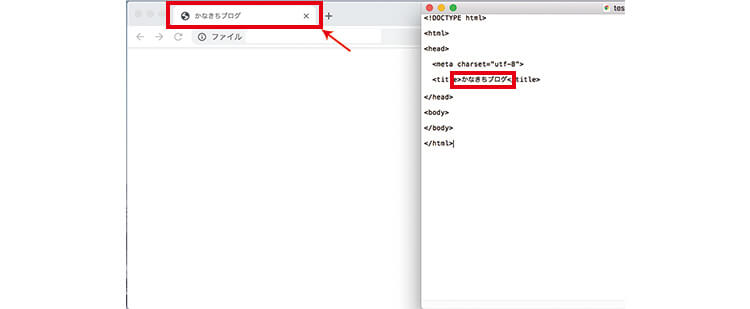
開始タグと終了タグの間に[好きな言葉]を打ち、【保存】してください。
【参考 コード】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>かなきちブログ</title> </head> <body> </body> </html>
そしてブラウザの【リロード(更新)】を押します。

どうでしょう。タブに文字が反映されましたか?
わかりにくいですかね?(笑)
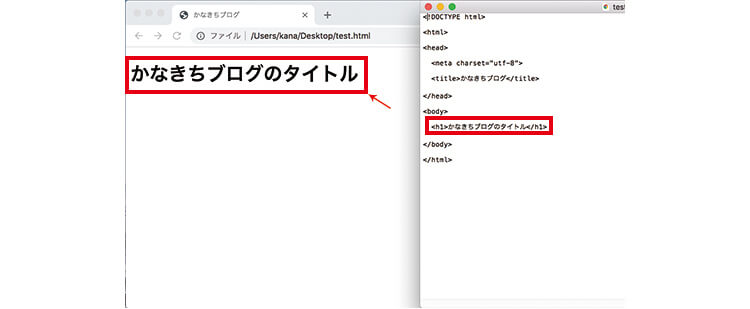
では、<body>(ボディタグ)の間に次のタグ<h1>(エイチワンタグ)を貼り付けて、<h1>(エイチワンタグ)の間の[だみーてきすと]を好きな言葉に打ち替えてください。終わったら【保存】をして、ブラウザの【リロード(更新)】をしてください。
<h1>だみーてきすと</h1>
【参考 コード】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>かなきちブログ</title> </head> <body> <h1>かなきちブログのタイトル</h1> </body> </html>

入力した文字が大きめに表示されましたね。バッチリです!
画像を表示させよう
イメージタグを使い画像を表示させます。
次の画像をtest.htmlと同じ場所に保存してください。
画像の名前は「sample.jpg」とつけてください。
※保存方法は、右クリック→名前をつけて保存でも、画像をドラック&ドロップで落としてきても大丈夫です。

画像を貼り付けるには<img src="">(イメージタグ)を使います。このタグの特徴は【2つで1つ】でないこと。イメージタグのように単独で行動するタグも稀にあります。
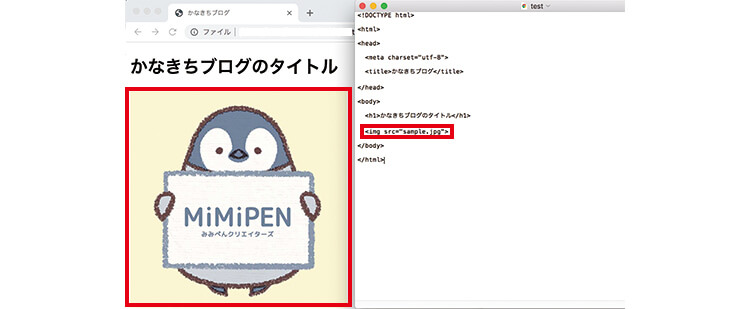
先ほどコピペしたh1タグの下に以下のコードを貼り付けてください。
<img src="sample.jpg">
【参考 コード】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>かなきちブログ</title> </head> <body> <h1>かなきちブログのタイトル</h1> <img src="sample.jpg"> </body> </html>
そして【保存】→【リロード(更新)】。
画像が表示されましたね!サイトみたいになってきましたね!
リンク(URL)をサイトに貼ろう
最後に[リンク(URL)]を貼ってみましょう。
[リンク(URL)]というのは、ネットワーク上での住所のようなものです。他ページを見て欲しい時や参考サイトを見て欲しい時に使うことができます。
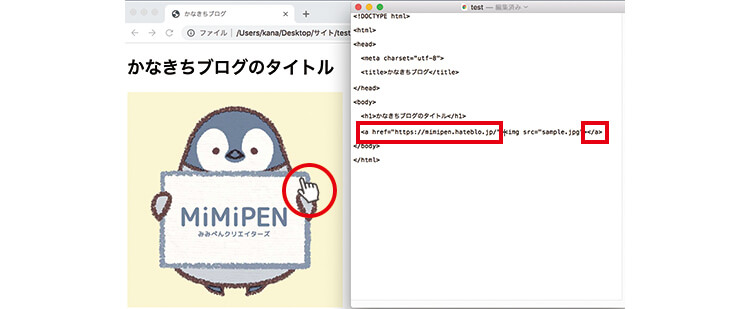
今回は、先ほど貼り付けた画像にリンクを貼ってみましょう。リンクは<a href="">(エータグ)を使います。リンクを貼りたい文字や画像を開始タグと終了タグで囲むように設置します。
また、href=""の[ ” ]の間にリンク(URL)を貼ります。
<a href="【リンク(URL)】">【文字とか画像が入ります】</a>
【参考コード】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>かなきちブログ</title> </head> <body> <h1>かなきちブログのタイトル</h1> <a href="https://mimipen.hateblo.jp/"><img src="sample.jpg"></a> </body> </html>
そして【保存】→【リロード(更新)】。
画像の上で矢印から指差しマークに変わりましたか?指差しマークがリンクを貼れたことの印です。そして、画像をクリックすると指定したリンク先にきちんと飛びましたかね。
まとめ
いかがでしたでしょうか?難しいと思いましたか?わからないところはありませんでしたか?わからないところがありましたらお気軽にご質問ください。
今回は第4回目として、超初級編 ブラウザに文字や画像を表示する方法を書かせていただきました。
今回の内容は、テキストエディタを.htmlと言う拡張子で保存し、Chrome(クローム)にドラック&ドロップしてファイルを表示させました。そして最後に、ファイルを再編集して文字や画像、リンクをタグを使って表示させましたね。
次回は、今回出てきたタグの説明をしていきたいと思います。
最後までご覧いただきありがとうございます。
この記事がいいなっと思ったら読者登録をお願いいたします♪
【ツイッターでは、仕事のことなどをつぶやいています】
技術者の方ともっと繋がりたいっす!お気軽にフォローもお願いします!
かなきち(@kanakichi0801)
かずん(@kazoonLab)